若有任何問題請來信:gss_crm@gss.com.tw
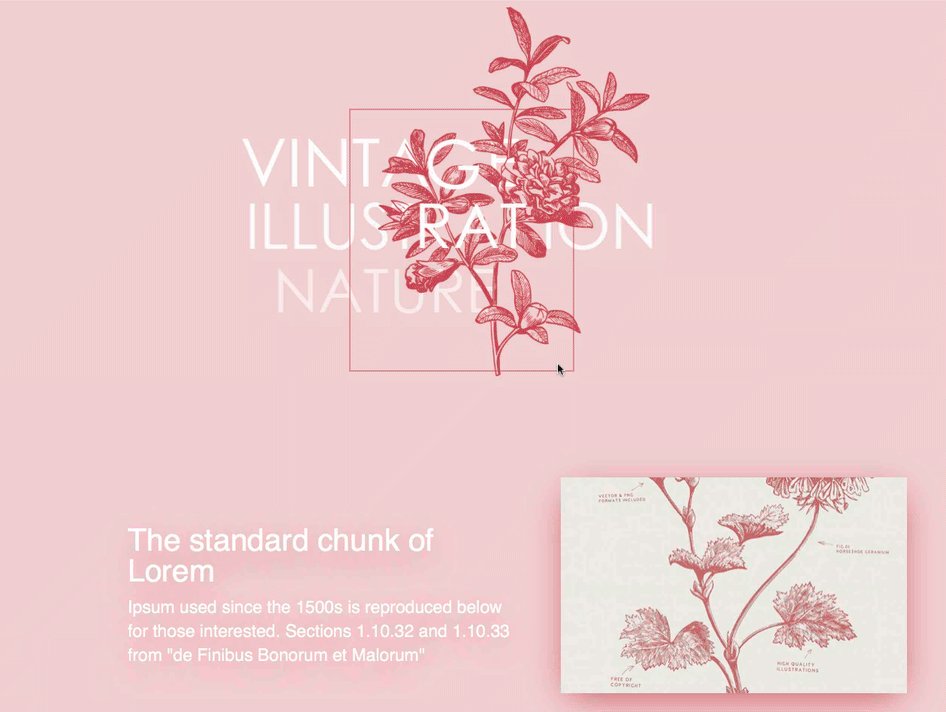
Tutorial : Waypoint Landing Page

https://codepen.io/desbear96/pen/Gxrzry
課程目標
了解transition delay來創造進場動畫
透過Waypoint的js產生滾動過程中的動態效果
並再次強調zindex的應用來帶出hero image中的圖層順序
並於此次帶出inline-block垂直置中的實作方式
學前必備知識
- position
- z-index
- background-size
- transform basic
- transition
- margin:0 auto
- clear both
- float
- inline-block
- :before :after ( pseudo element )
- Scss基礎 nest與variable
重點知識
- waypoint.js
- inline-block vertical align middle
- scss nest selector and XXX &
- transition delay
教學方式
- 首先要先解釋inline-block創造垂直置中的條件與概念,將hgroup區塊安至於中間
- 接著將花與方塊透過指定的大小安置進去
- 而三段文字則透過after與before安置前後層圖片
- 並透過variable指定高度順序運算
- 透過animate &這樣的祖代選擇方式,製作在進場前的位置,讓animate抽走後可以依序展示出物件
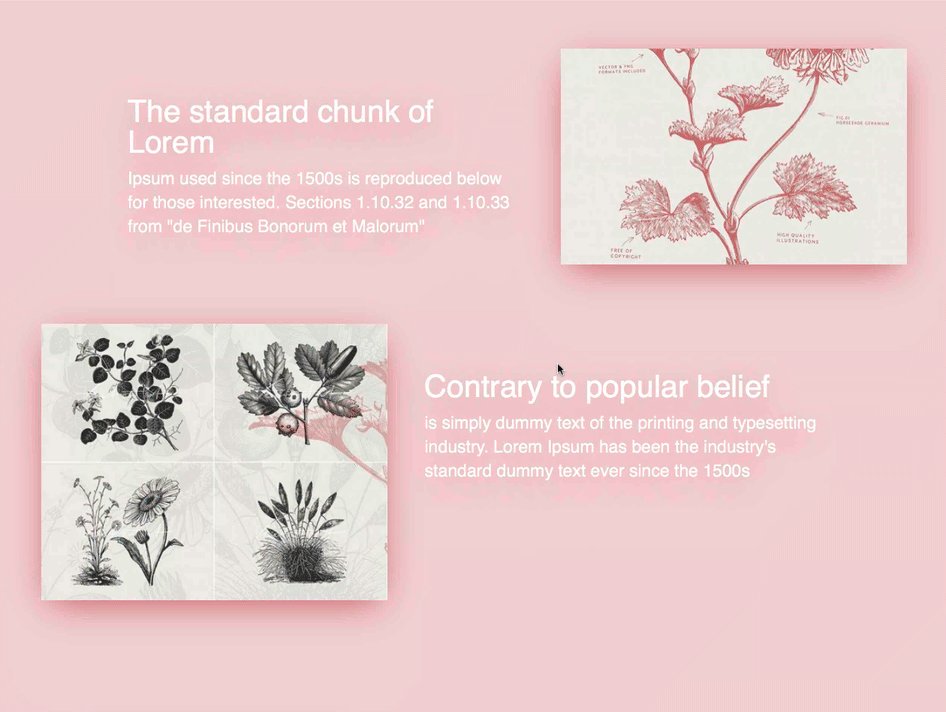
- 安置下方的section結構,安置inner創造中間區塊的置中並設定最大寬度限制
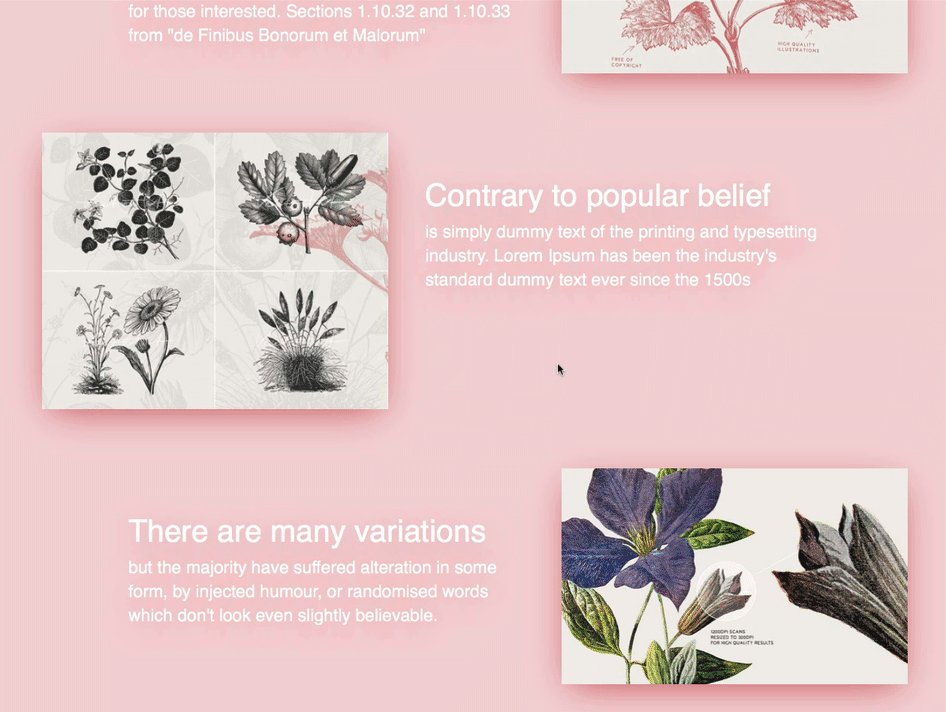
- 教授透過float與set-left right的樣式名稱,讓原本一樣的結構可以依據樣式名稱置左置右
- 透過雙層祖代選擇達到同前animate抽換後產生的動畫結構
素材
https://cl.ly/qIfb/hero-flower.png
https://cl.ly/qHo7/vintage.png
https://cl.ly/qHsB/vintage-up.png
https://cl.ly/qHcj/illustration-up.png
https://cl.ly/qHMB/illustration.png
jQuery(document).ready(function(){
jQuery(‘body’).imagesLoaded(function (){
jQuery(‘.os’).addClass(‘ready’);
function onScrollInit( items, trigger ) {
items.each( function() {
var osElement = jQuery(this)
var osTrigger = ( trigger ) ? trigger : osElement;
osTrigger.waypoint(function() {
osElement.removeClass(‘animate’);
},{
triggerOnce: true,
offset: ‘50%’
});
});
}
onScrollInit( jQuery(‘.os’) );
});
});
$bgC:#F3D5D7;
$color:#CE4D5A;
script(src=”https://cl.ly/q6Ke/jquery.min.js")
script(src=”https://cl.ly/qI9e/imagesloaded.pkgd.min.js")
script(src=”https://cl.ly/qI1b/jquery.waypoints.min.js")
script(src=”https://cl.ly/qIja/inview.js")
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.

評論