GSS 技術部落格
在這個園地裡我們將從技術、專案管理、客戶對談面和大家分享我們多年的經驗,希望大家不管是喜歡或是有意見,都可以回饋給我們,讓我們有機會和大家對話並一起成長!
若有任何問題請來信:gss_crm@gss.com.tw
1 分鐘閱讀時間
(62 個字)
Tutorial : Pure CSS Modal

https://codepen.io/desbear96/pen/oqpwLO
課程目標
主要透過:target辦到讓有特定id之物件達到樣式變換的效果,並在此次了解absolute的位置的概念來產生tooltips,並創造滿版遮罩的概念,在tooltips中可以帶入三角形與透過transform讓物件置中的方式。
學前必備知識
- box-modal
- html basic
- inline-block
- :hover
- margin:0 auto
重點知識
- :target
- position left top right bottom
- text-align
- css triangle
- psedo element
- transform:translate3d basic
教學方式
- 先教導創造按鈕並解釋box-modal與inline-block
- 透過body的text-align來讓按鈕置中
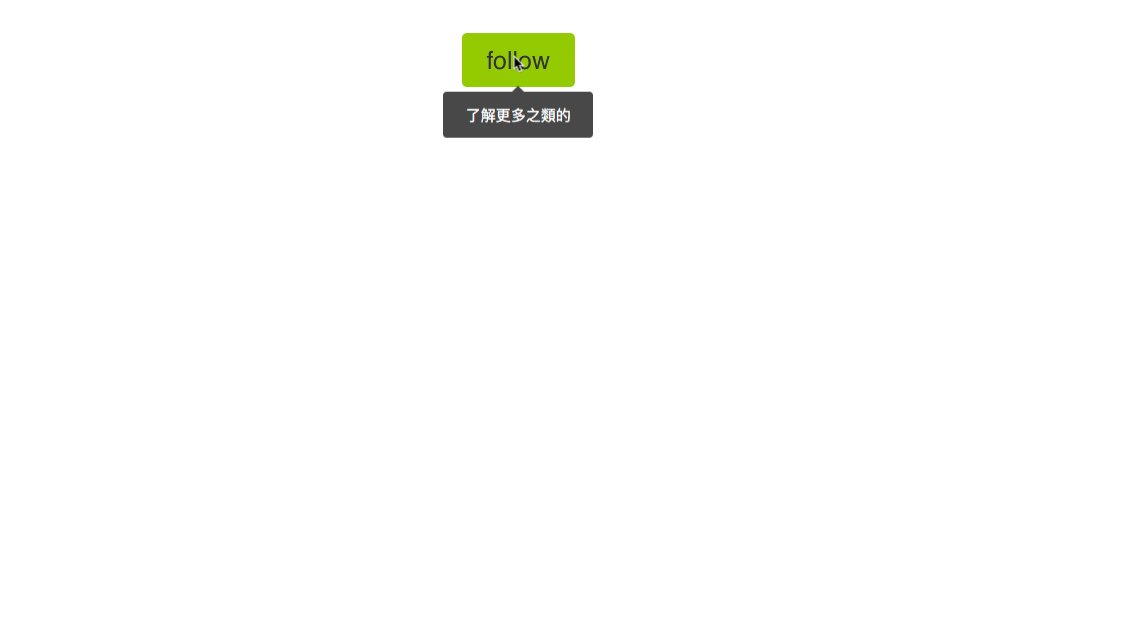
- 創造a之中的tooltips結構
- 並透過psedo element創造三角形的部分
- 在解釋hover後讓子物件作指定除了自己以外的物件作樣式變換後
- 進一步開始解釋target之用法
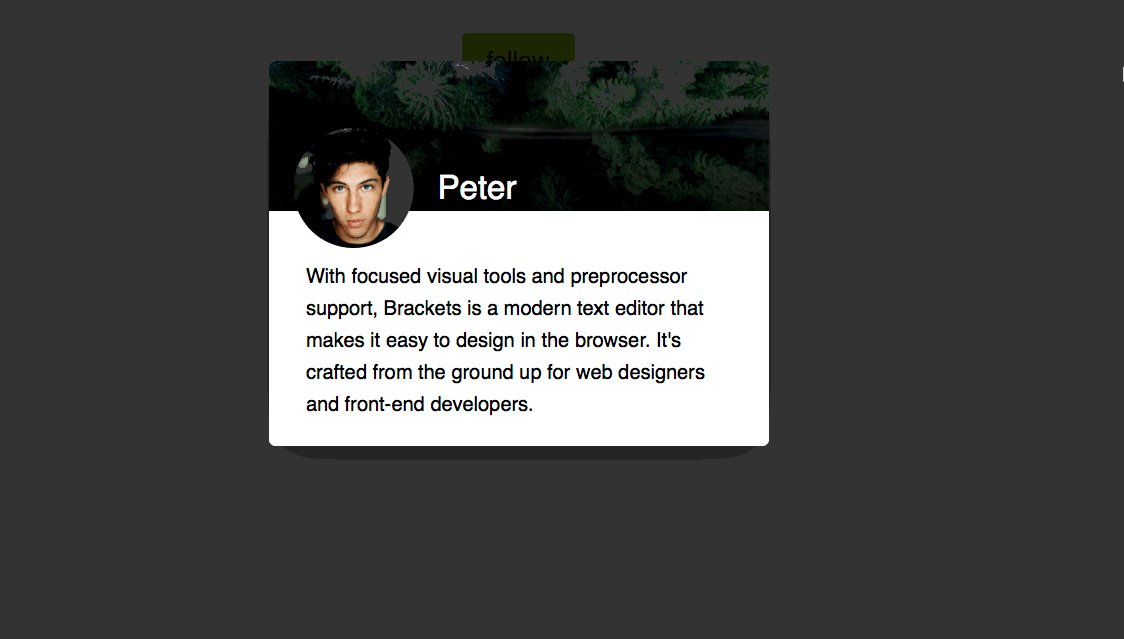
- 先將modal card與overlayer創造出來
- 將modal card隱藏
- 將modal card用target設定樣式滑入
- 創造關閉按鈕reset 網址列
注意
不要透過transform來將modal or card置中
Stay Informed
When you subscribe to the blog, we will send you an e-mail when there are new updates on the site so you wouldn't miss them.

評論